Chromeのデータセーバーは効果がある?

引用: https://www.madameriri.com/wp-content/uploads/2014/02/Top_5_Survey_Question_Examples.jpg
Google Chromeに搭載されているデータ通信量を節約するアプリであるデータセーバーは、実際にスマホや、PCで効果が上がっているというレビューが多数出ています。
データセーバーは、WEBページを読み込む際にページデータを圧縮するため、最大で通常の半分程度までデータを節約できる効果が期待できます。そのため、データセーバー使えばスマホでは通信制限対策になるほか、PCではより少ないデータで快適なブラウジングが行えます。
また、通信速度が速くないWifiに接続している時でも、データサーバーが効果を発揮します。データセーバーはデータを圧縮するためその分ページの読み込みも早くなるため、低速回線接続時でもストレスなくネットサーフィンができます。

引用: http://rental-pupuru.com/blog/wp-content/uploads/2017/10/d0b3064481d24c3725e0405fdd5e55ae.png
Chromeのデータセーバーのデメリットもある。

引用: https://d10tw3woq6mt3i.cloudfront.net/wp-content/uploads/2017/12/kyd_1094708_a43ea6586203855584bb1fcd94cfab0f_m.jpg
一見便利なデータセーバーですが、デメリットもあります。それは、WEBページを読み込む際にデータを圧縮するため、掲載されている写真などの画像ファイルも同時に圧縮してしまいます。つまり、高画質な元画像であっても、データサーバーによって圧縮されてしまうため、画質の劣化が発生してしまいます。高画質な画像を元のサイズで閲覧したい時は、データサーバーの圧縮効果はデメリットになってしまいます。

引用: http://cdn-ak.f.st-hatena.com/images/fotolife/d/daruyanagi/20140412/20140412081757.png
Chromeデータセーバーを有効にする方法。
引用: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS12kDJM8AbU8vFKtNTZcimJFTsfFrs8kzzPE3OuxPSmIFxgT9l
データサーバーを有効にする方法を解説します。PC版もスマホ版もいたって簡単な方法です。
PC版の設定。
PC版では、まず、「Chrome ウェブストア」にアクセスし、データサーバーを拡張機能として追加します。

引用: https://rental-pupuru.com/blog/wp-content/uploads/2017/10/0d40a5e4a645fc6b96e767d64ac0878e.png
「Chrome ウェブストア」で「データサーバー」と入力すれば追加ページに移動します。Chromeに追加をクリックして、ブラウザに追加してください。PC版で必要な操作はこれだけです。あとは、ブラウザに追加されたデータサーバーが自動的に閲覧ページの容量を圧縮してくれます。また、どれだけの量のデータを圧縮できたかのグラフも確認できます。
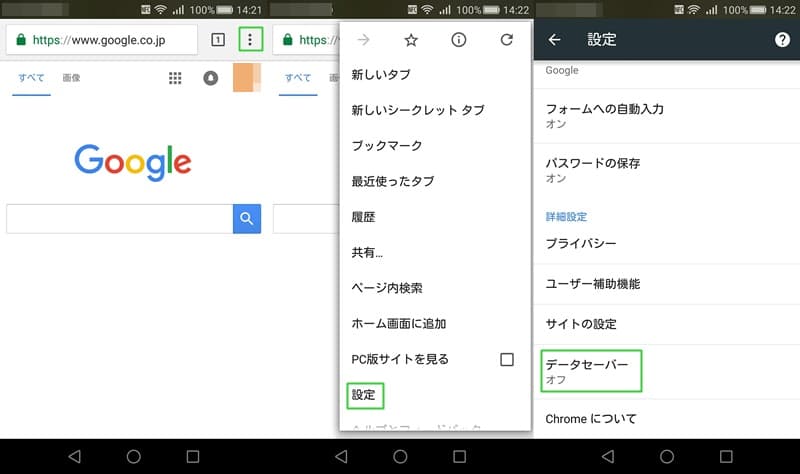
Android版の設定。

引用: https://rental-pupuru.com/blog/wp-content/uploads/2017/10/f1fb298047cd327c13a3640587f384d2.png
Android版では、Chromeアプリ内での設定が可能です。Chromeを起動し、設定画面を表示させます。そして「詳細設定の中の、「データサーバー」タップして、ONに設定してください。

引用: https://rental-pupuru.com/blog/wp-content/uploads/2017/10/3555ecb8c2a4b91742769827bc2b27ef.png
Chromeのデータセーバーは効果がないという噂も!?

引用: https://ascii.jp/elem/000/001/547/1547662/004_x480.jpg
高い効果が期待できるChromeのデータセーバーですが、一方で全く効果がないという情報もあります。これは、ほとんどがiPhoneユーザーからのレビューです。それもそのはずで、データサーバーは、PC版とAndroid版のChromeには対応していますが、iPhone向けのChromeアプリには非対応なのです。iPhoneではChormeでいくら頑張ってもデータ使用量は圧縮されず元データのままです。GoogleはiPhoneに対応する旨のアナウンスは発表していませんが、早く対応するのを願うばかりです。
Chromeのデータセーバー 【まとめ】

引用: http://blog.aoplanning.com/wp-content/uploads/2016/12/android_chrome_datasaver_01.jpg
今回は、Chromeブラウザで通信量を圧縮して快適なブラウジングを実現するデータセーバーについて解説しました。データセーバーは、最大で50%近いデータを圧縮可能で、低速な回線に接続していても、快適なネットサーフィンが楽しめます。一方で現在データセーバーに対応しているのは、PC版とAndroid版のGoogle Chromeのみです。iPhone版のGoogle Chromeでは、データセーバーの効果はないため、対応されるまで待つしかなさそうです。
現在対応しているPCとAndroid版のChromeを使っている人は、高い効果が期待できます。ぜひ試してみてください。