WindowsにXcodeをインストールする方法や、初心者向けに使い方などを解説!

引用: https://miro.medium.com/max/854/0*SSEWTFBRHwophYkL.jpg
iPhoneなど、iOS向けのアプリストアであるAppStoreを覗いてみると、実に様々なアプリがリリースされていますよね。公式、クリエイター問わず、日々新たなアプリが開発されています。そして、それらのアプリは、一体どのように作られているのか?という疑問を持ったことはありませんか?今回は、スマホやタブレットのアプリ開発について主に紹介します。そしてXcodeをWindowsにインストールする方法について解説します。

引用: https://cdn.fileinfo.com/img/sw/ss/lg/apple_xcode_15.jpg
Xcodeとはどのようなソフト?

引用: https://www.madameriri.com/wp-content/uploads/2014/02/Top_5_Survey_Question_Examples.jpg
今回紹介するXcodeは、iOS向けのアプリ開発に必要なソフトです。アプリ開発に関係しているソフトは他にもありますが、Xcodeは、Appleが開発している公式ソフトです。それゆえ動作の信頼性や、アプリ開発のやりやすさでは群を抜いています。そのため、Xcodeはアプリ開発初心者にもおすすめできるソフトです。
Xcodeで作成できるアプリとは?

引用: https://cdn.appllio.com/sites/default/files/styles/article-center/public/iphone-apps-100-a-r.jpg?itok=vwI7rE-K
Xcodeでは、iPhoneだけでなくiPadやMacbook向けのアプリも開発できます。基本的にすべてのApple製品向けのアプリを開発できるという認識で問題ありません。使い方に慣れれば初心者でもアプリ開発に挑戦できます。
Xcodeを使うメリット① コード編集機能が充実

引用: https://is5-ssl.mzstatic.com/image/thumb/Purple118/v4/7e/a4/21/7ea42131-e16f-8fa5-f479-112c7290d029/source/800x500bb.jpg
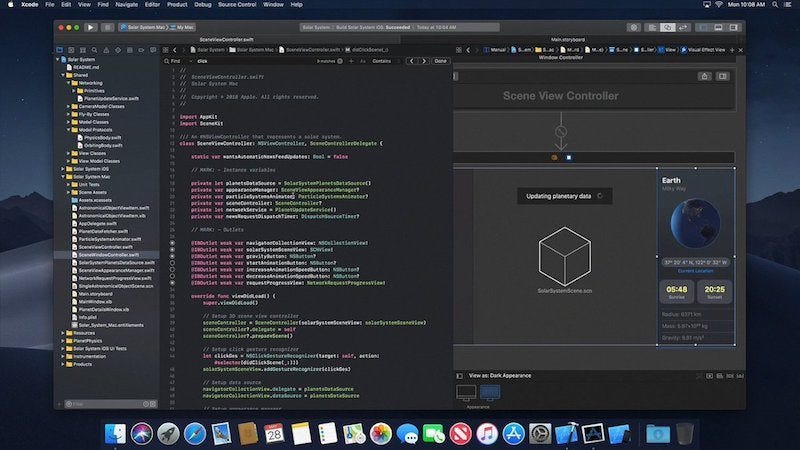
ここからは、アプリ開発でXcodeを使うメリットを紹介します。まず1つ目のXcodeを使うメリットは、アプリ開発の際のコード編集機能が充実しているという点です。
Xcodeには、強力なコード編集機能があります。 コードの補完、検索機能は動作も速く非常にコーディングがしやすいです。 また、画面の自動表示、分割機能などもあります、 現在編集しているファイルと関連性が高いファイルを自動で表示してくれたりします。
Apple公式が開発しているというソフトだけあって、機能の充実度は非常に高いと言えます。
Xcodeを使うメリット② アプリのテスト機能が充実

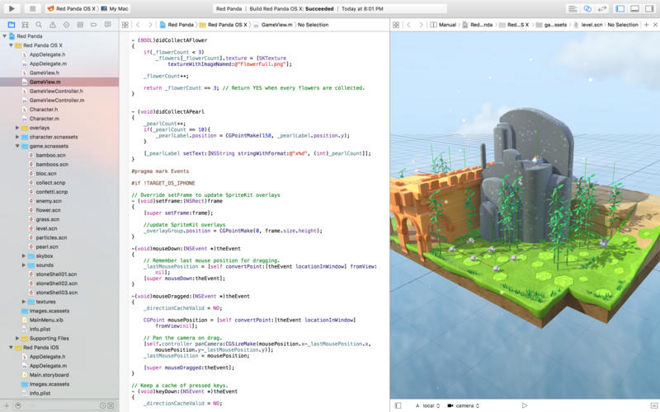
引用: https://photos2.insidercdn.com/gallery/14411-9936-xcode-3dgame-l.jpg
Xcodeを使う2つ目のメリットは、開発したアプリのテストが容易に行えるという点です。アプリ開発が終わったら、実際にそのアプリが正しく作動するかのテストが必要ですよね。Xcodeには、アプリ「開発」だけでなく、その後のテスト機能も充実しています。初心者から上級者まで使いやすく、機能的にも満足できるソフトになっています。
XcodeをWindowsにインストールする方法は?
引用: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTgda8clqxqn8jjFcP3zdqHChlLUCxytm2l0EvC2Rg2R_yamqHw
便利な機能が沢山詰まったXcodeですが、実は、基本的にはMac専用ソフトで、Windowsには対応していません。Appleが開発したソフトのため、MicrosoftのWindowsに対応しないのは自然な流れともいえますが、Windowsユーザーは、iOS向けのアプリ開発の際には困ってしまいますよね。基本的には、Windowsには対応していませんが、手段が全くないわけではありません。もし現在持っているWindowsでどうしてもアプリ開発がしたい時には試してみてください。
XcodeをWindowsにインストールする方法(事前準備 仮想Mac環境構築) ①インストールに必要なソフトなどを確認
WindowsでXcodeを使いたい時は、Windows上に仮想のMac環境を構築すると、WindowsでもXcodeが使用可能になります。Windowsに仮想Mac環境を構築する下準備として、必要なソフトなどを確認しましょう。
Windows上に仮想Mac環境を構築するためには、Mac PC本体、インストール用のMac OS、Windows上で仮想OSを動かすための「VM ware」と呼ばれるソフトが必要です。
XcodeをWindowsにインストールする方法(事前準備 仮想Mac環境構築)② Mac OSインストールプログラムを作成
必要なものの確認が済んだら、まずはMac OSインストールプログラムを作成します。Mac App Storeにアクセスし、Mac OSをダウンロードしてください。尚、現在ではMac OSは無料でダウンロードできます。

引用: http://lh6.googleusercontent.com/-pY9Y5h0wlDI/UzgKOzLu01I/AAAAAAAAItc/W5ioalqhJO8/s0/1.jpg
インストーラが起動しますが、そのまま続行せずにインストーラは終了させてください。
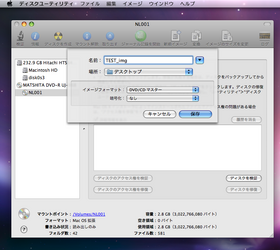
ここからは、インストール用のISOファイルを作成します。ここではMac OS搭載のPCと、下記のリンクからダウンロードしたファイルを使います。
ISOファイルコマンドをMac OS搭載PCにダウンロードしたら、Mac PCでターミナルを開きます。

引用: https://book.mynavi.jp/files/user/img/brand/macfan/import/09/08/tips090813_1_1-thumb.png
ターミナルで、先ほどダウンロードしたISOファイル用コマンドをコピーして、WindowsにインストールできるISOファイルを作ります。完成したISOファイルはUSBなどに保存します。
XcodeをWindowsにインストールする方法(事前準備 仮想Mac環境構築)③ 仮想OSの作成
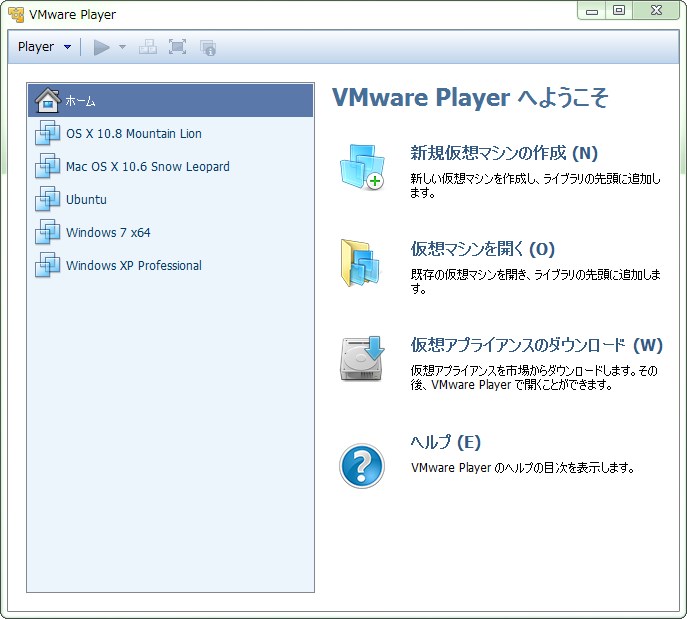
先ほどMac PC上で作成したISOファイルが入ったUSBをWindowsPCに差し込みます。Windows OS上で、「VM Ware」を起動させます。

引用: http://lh6.googleusercontent.com/-EWSFkZR7uTU/UzgKQ126piI/AAAAAAAAIuE/UxrL14HDI-M/s0/03.jpg

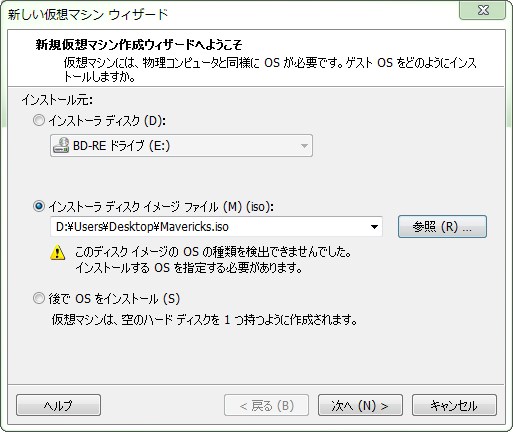
引用: http://lh6.googleusercontent.com/-TYlvjj-15Ak/UzgKQwj6isI/AAAAAAAAIt0/Ro4fneK1xy4/s0/04.jpg
インストーラ ディスク イメージファイルの参照から作成した「Mavericks.iso」を選択し次へ

引用: http://lh4.googleusercontent.com/-wAfPAQLhmzI/UzgKQ_zcsQI/AAAAAAAAIto/zONJnrGqHkg/s0/05.jpg
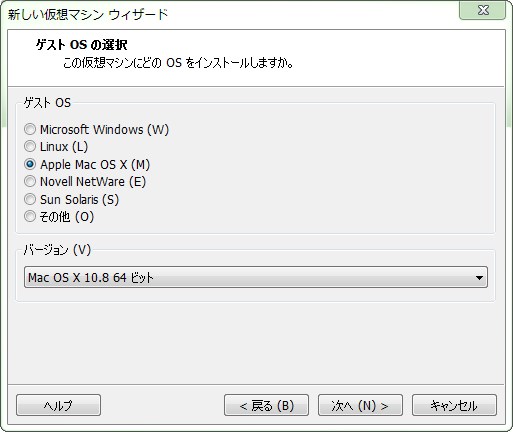
Apple Mac OS X→バージョン「Mac OS X 10.8 64ビット」を選択し次へ

引用: http://lh6.googleusercontent.com/--xgYH0Nq1aU/UzgKRjVn9NI/AAAAAAAAIt8/XyJ2ip9LD7c/s0/06.jpg
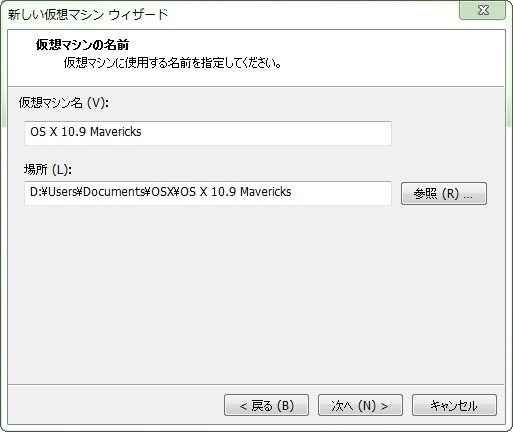
任意の仮想マシンの名前を指定します。

引用: http://lh5.googleusercontent.com/-GHdPh1CGonk/UzgKSHnoMbI/AAAAAAAAIuQ/3kguJN2Y5Ec/s0/08.jpg
完了を押して、仮想OSを作成してください。
XcodeをWindowsにインストールする方法(事前準備 仮想Mac環境構築)④ 仮想Mac OSのインストール
ここからは、Windows OS上で、仮想のMac OSをインストールします。

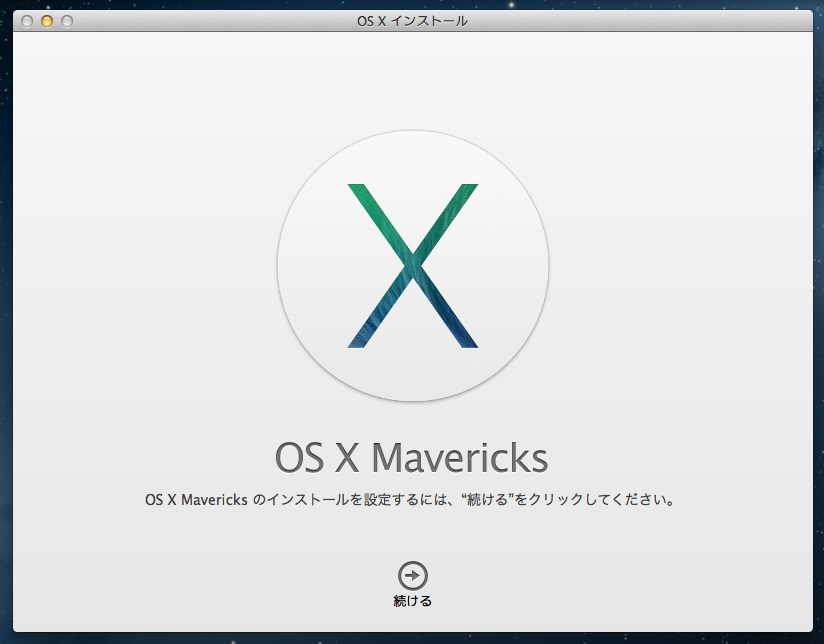
引用: http://lh5.googleusercontent.com/-cdZKMl8mORY/UzgKSl8ijiI/AAAAAAAAIuU/ZH5g4hpII4g/s0/09.jpg
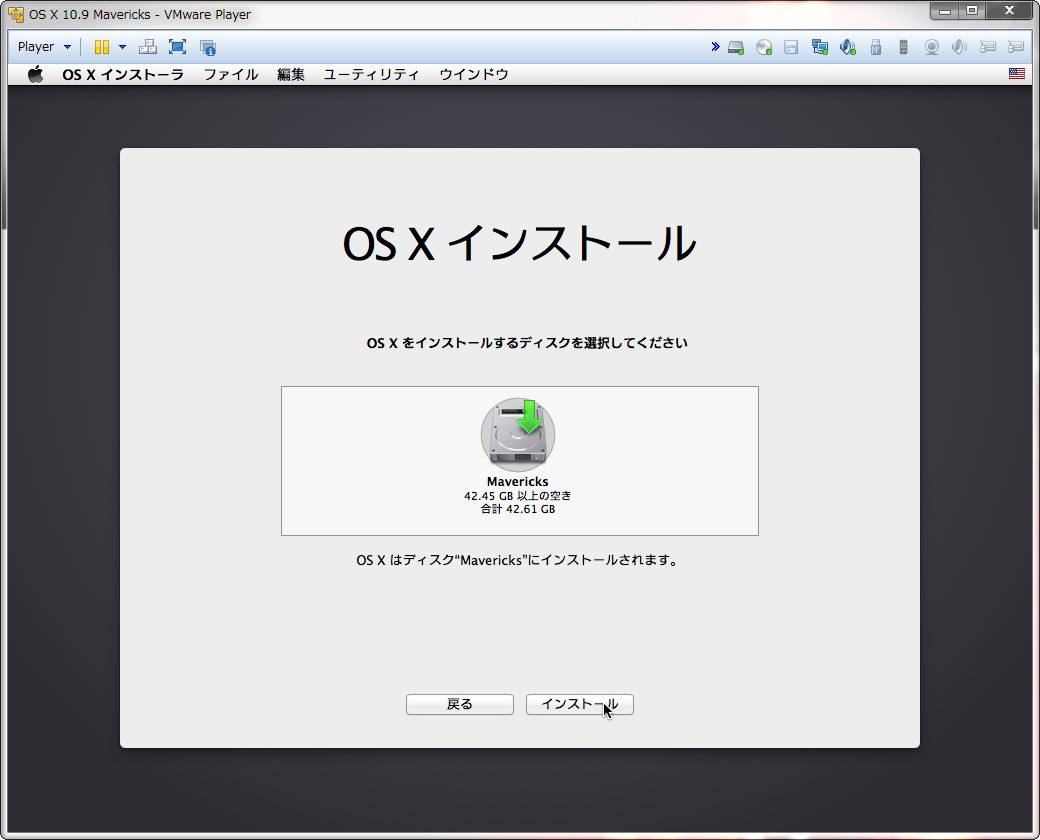
インストーラの画面に従って、Mac OSのインストールを進めます。

引用: http://lh6.googleusercontent.com/-RPTJSwJV8IU/UzgKUMotYOI/AAAAAAAAIvA/cs6JCcP_3NY/s0/11.jpg
先ほど作成したインストールディスクを使用してインストールします。

引用: http://lh5.googleusercontent.com/-5yzjwUFsJzM/UzgKVSOblGI/AAAAAAAAIu4/G7bCbHTDxFA/s0/15.jpg
WindowsOS上に仮想Mac OSの構築が完了した画面です。ここからXcodeのインストールに入ります。
Windows上の仮想Mac OSにXcodeをインストールする
Windows上の仮想Mac OS上で、「Mac App Store 」にアクセスし、Xcodeを入手するをクリックしてください。

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode9_install_02.png
アプリケーション画面に、Xcodeがダウンロードされているのを確認したら、クリックしてインストーラを起動します。

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode9_install_05.png

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode9_install_06.png

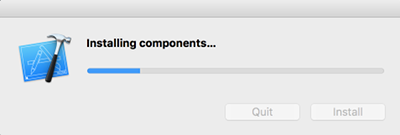
引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode-install_04.jpg
上の画像のような画面が表示されたら、WindowsOS上に構築した仮想Mac OSへのXcodeのインストールが完了します。
関連記事
Xcodeの使い方① 起動編
ここからは、初心者向けにXcodeの基本的な使い方を紹介します。今回紹介する使い方は、Xcodeの基本的な操作方法などが中心です。
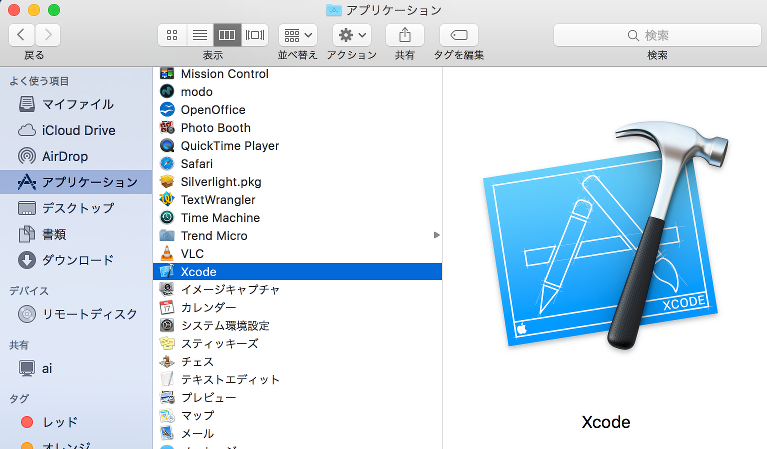
まず使い方のファーストステップは、Xcodeの起動です。初心者の間はソフトの起動で戸惑うときもありますが、徐々に慣れます。
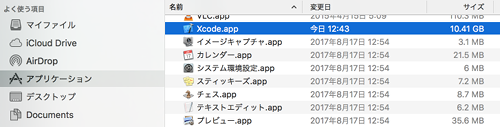
「Finder」が画面下に通常はありますので、それを起動すると、「アプリケーション」フォルダのリストにXcode があります。ここに色々なアプリを入れて置くところです。

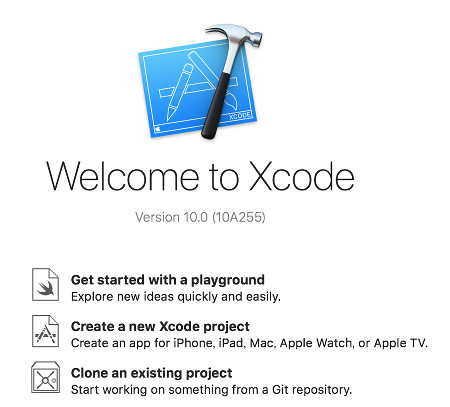
引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode_install8.png

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode832_01.png
Xcodeのトップ画面です。
Xcodeの使い方② アプリ開発の下準備
ここからは、Xcodeの本格的な使い方です。アプリを開発するにはまず下準備が必要になります。

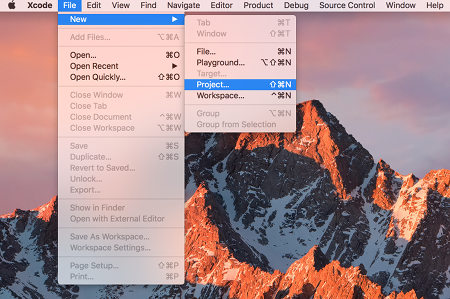
引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode832_01.png
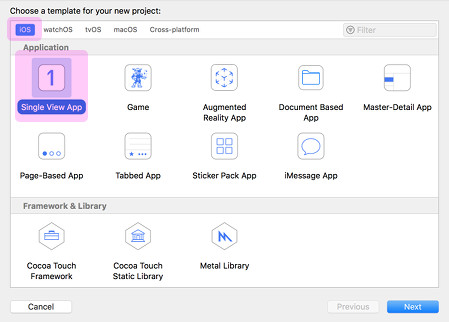
メニューから 「File」「New」「Project…」を選択 Template の選択ウィンドウが出てきます 「iOS」「Single View …」 を選び「Next」とします。他のテンプレートはいずれ使うかもしれませんが最初は 「Single View Application」で始めましょう

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode-10_02.jpg
画像を見てもわかるように、テンプレートの数が多いのも特徴です。使い方の幅が広いアプリといえるでしょう。初心者の間はなかなか使う機会がないかもしれませんが、慣れてきたら使ってみましょう。

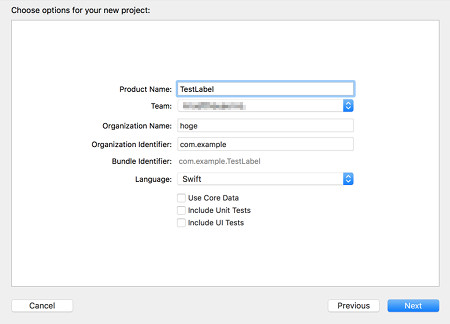
引用: https://i-app-tec.com/wp-content/uploads/2014/11/label_02.jpg
以上でアプリ開発の下準備は終了です。
Xcodeの使い方③ コード入力画面
ここからは、アプリ開発のメインとなる、コード入力画面の基本的な使い方を紹介します。

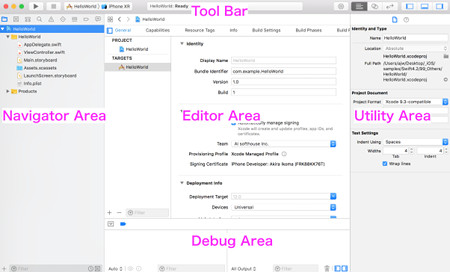
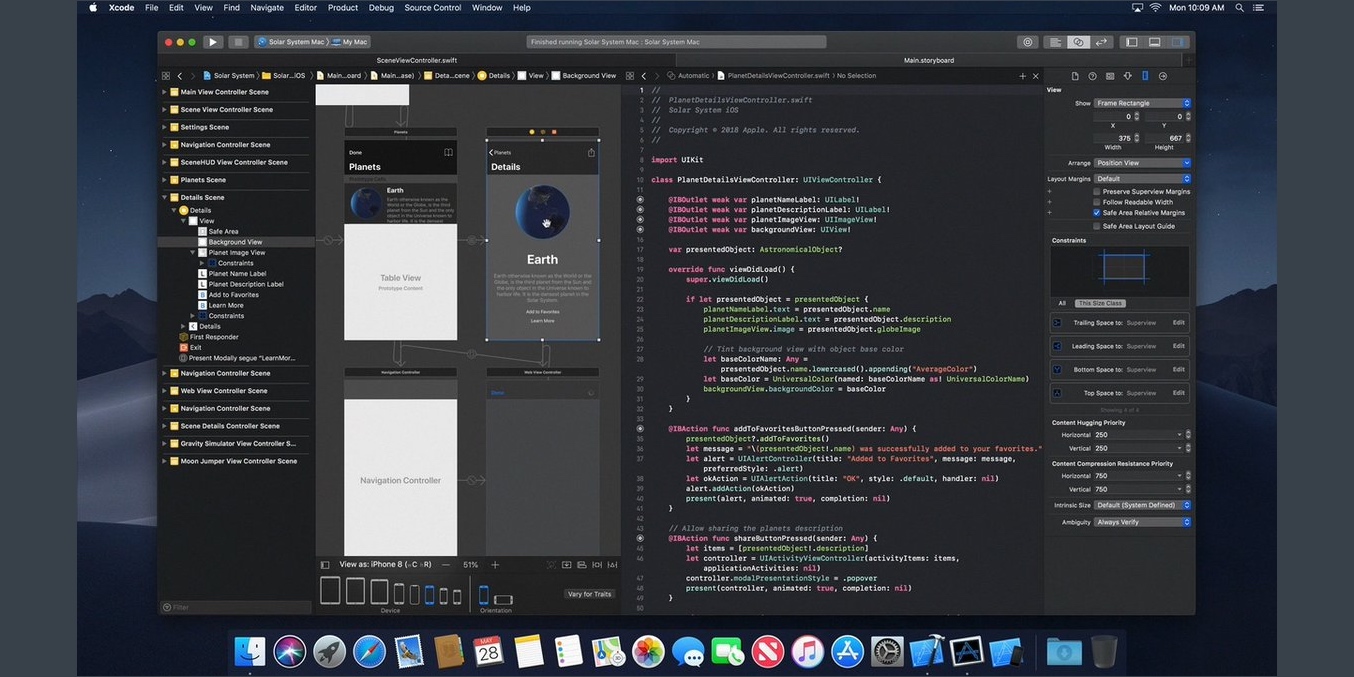
引用: https://i-app-tec.com/wp-content/uploads/2014/02/xcode-area_02.jpg
上の画像が、コード入力画面の基本画面になります。
Xcode が立ち上がりいよいよアプリ作成の準備ができました 開発画面は主に5つのエリアに分かれています ・Toolbar ・Navigator area ・Editor area ・Utility area ・Debug area

引用: https://i-app-tec.com/wp-content/uploads/2014/03/xcode-10_06.jpg
以上がXcodeのアプリ開発画面の基本的な使い方でした。慣れてきたら他にもいろいろな使い方がありますが、初心者の間は、とりあえずは今回紹介した使い方を覚えておきましょう。なお、WindowsにXcodeをインストールした場合でも、画面は今回紹介した画面と同じで、使い方も変化はありません。
WindowsにXcodeをインストールする方法や、初心者向けに使い方などを解説 まとめ

引用: https://9to5mac.com/wp-content/uploads/sites/6/2018/06/macos-10-14.jpg?quality=82&strip=all&w=1354
今回は、アプリ開発ソフトのXcodeについて紹介しました。解説の通りXcodeは、Mac向けに開発されたソフトで、現在のところWindowsには公式対応はしていません。しかしアプリ開発のためにWindowsからMacに乗り換えるのは面倒!という人は、Windows上に仮想のMac環境を構築すればWindows上でのXcodeの使用も可能です。WindowsでもMacでもXcodeは初心者でも使いやすい非常に便利なソフトです。ぜひ試してみてください!