【Chromeでの文字化け】そもそも文字化けはなぜ起こるのか?

引用: https://nz-wa-hori.com/wp-content/uploads/2017/08/max16011508-2_TP_V.jpg
まずは、Chromeで起こると厄介な文字化けの原因について解説します。いままで文字化けの理由が謎だった人も、これを読めば合点がいくでしょう。
文字エンコードのズレ

引用: https://www.idcnet.co.jp/e-com/member/img/F-FOX/character.gif
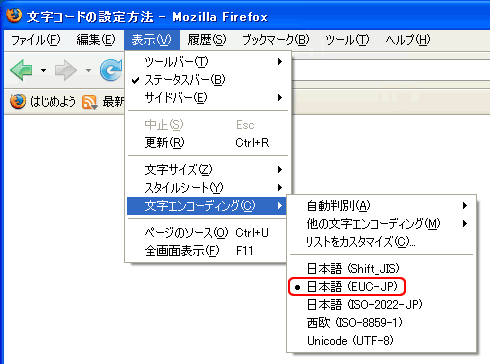
PCでもスマホでも、Chromeのブラウザ上に表示されている文字は、「文字エンコード」というコードを使用して表示されています。この文字エンコードは、世界共通ではなく、英語の文字エンコードや日本語の文字エンコードなど複数の種類が存在します。
文字化けは、例えば「A」という文字コードを使用しているデータが、「B」という文字コードしか持っていないブラウザで文字を表示しようとすると、文字コードの対応にずれが生じてしまい、結果文字化けが発生するのです。
【Chromeでの文字化け】文字エンコードとは?

引用: http://www.yabi-blog.xyz/wp-content/uploads/2017/07/encode_chrome02.png
上記で紹介した「文字エンコード」についてもう少し詳しく紹介しておきましょう。文字エンコードは別名文字コードとも呼ばれます。
文字コードとは、コンピュータ上で文字を扱うために個々の文字、記号に割り当てられた固有の番号のことです。コンピューターはデータを数値でしか扱えないため、文字も数値で扱わなければなりません。そのため、文字を表示するには文字コードが必要となります。
文字コードには、「UTF-8」やJISコードなど様々な種類が存在し、作成された時期も異なり、使用される用途も異なります。例えば、JISはインターネットを介したWEBページや、メールで広く使われ、Shift_JISという文字コードは、PCに作成、保存されているファイルに主に使われているという特徴があります。

引用: https://farm1.staticflickr.com/351/20078939431_77e6f3d262_o.gif
【Chromeでの文字化け】PC版ブラウザでの対処法。
引用: https://lh3.googleusercontent.com/S4mfRkMKcsaXXG9oCRhLcvldQDKE9hemY7hRRFXaXgrQjKgdmdom6AfukVKLfjAhnckoVClvAg=w640-h400-e365
まずは、PC版のChromeで文字化けが起こった際の対処法を紹介します。基本的な対処法は、文字コードのずれを直すための設定です。PC版のChromeには、文字化けの原因である文字コードを設定する拡張機能がリリースされているため、それを活用すれば対処できます。
STEP① 拡張機能のインストール。
まずは、PC版Chromeの文字化けに対処できる拡張機能のインストールです。「テキストエンコーディング」という拡張機能です。
STEP② 文字化けするサイトに移動する。
拡張機能をインストールしたら、Chromeブラウザで文字化けが発生しているWEBサイトに移動しましょう。その時点で文字化けが解消していなくても心配しないでください。

引用: https://cdn.aprico-media.com/production/imgs/images/000/014/520/original.png?1530690251
文字化けが発生しているWEBサイト上で、右クリックしてメニューの一覧を表示させます。その中の「テキストエンコーディング」を選択してください。そうすると、選択可能な文字エンコード一覧が表示されますが、最も手軽な、「自動選択」をクリックしてください。文字化けしているWEBページに対応している文字コードを自動で設定して、文字コードのずれを修正してくれます。
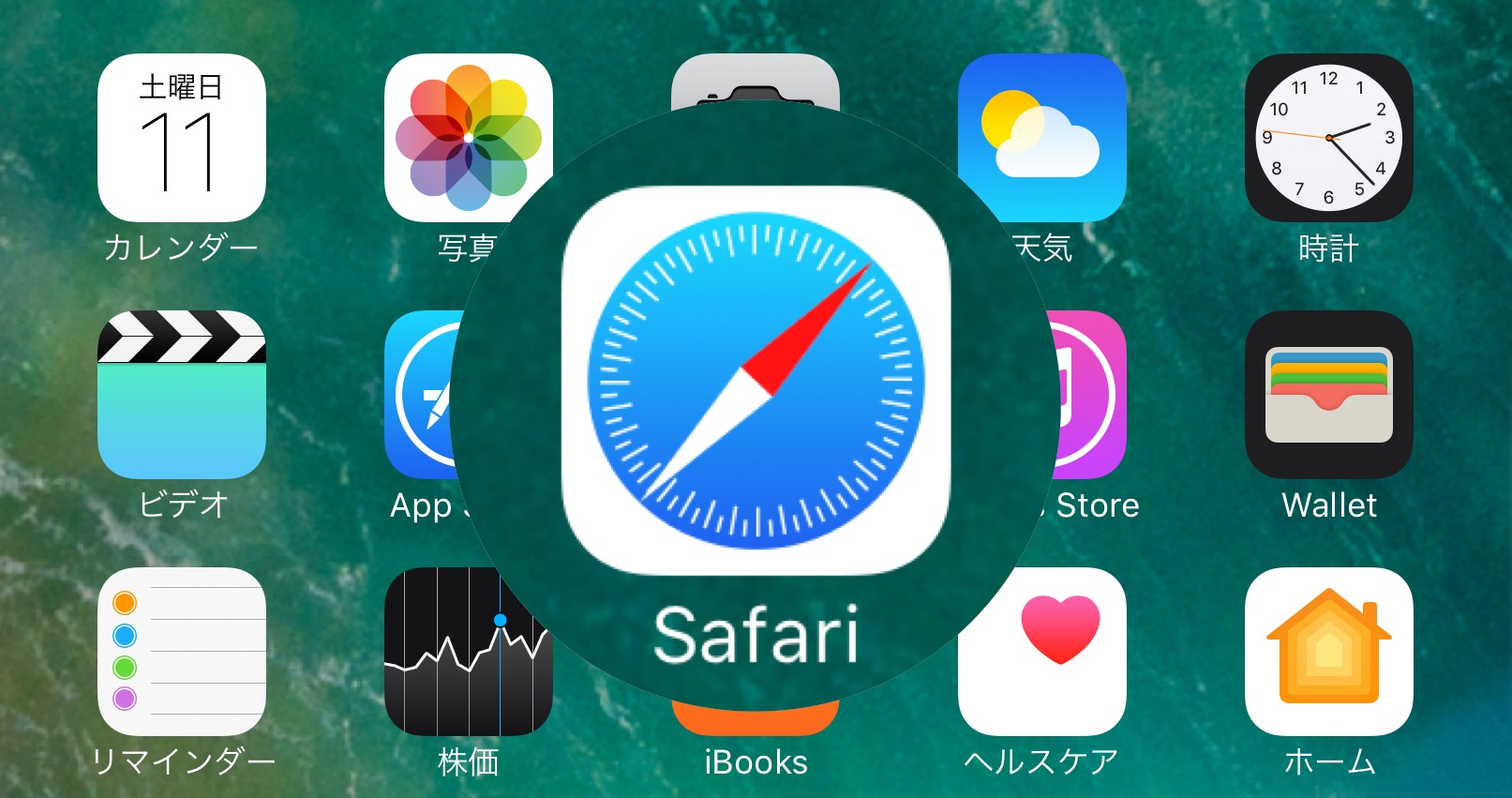
【Chromeでの文字化け】スマホでの対処法。
/https%3A%2F%2Fblueprint-api-production.s3.amazonaws.com%2Fuploads%2Fcard%2Fimage%2F851047%2F7b1a3ea3-c5ff-4ca9-a8e8-bdd988baa384.jpg)
引用: https://i.amz.mshcdn.com/UrkYMyih4lZuoO_bTwMS_kerVvQ=/950x534/filters:quality(90)/https%3A%2F%2Fblueprint-api-production.s3.amazonaws.com%2Fuploads%2Fcard%2Fimage%2F851047%2F7b1a3ea3-c5ff-4ca9-a8e8-bdd988baa384.jpg
続いてはスマホでの対処法です。PC版は、専用の拡張機能がリリースされていて簡単に対処できますが、スマホ版の対処は少々難しいです。
エンコード設定が不可能!?
引用: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQYawJ92I3Cu9SvkiHU1RP4Nvg22FbZkPWYeCm73_wzK8p6aXH4
iPhoneやAndroid搭載スマホ用のChromeアプリは、定期的にシステムアップデートを繰り返していますが、最近のアップデートにより、文字コードの選択が不可能になりました。アプリを使用しての文字コード設定も不可能な模様です。iOSなど、スマホ開発元が、Googleに機能制限をかけている理由で、エンコード設定が不可能になっています。

引用: https://wimax-broad.jp/column/wp-content/uploads/2015/07/6909-00047-1-660x408.jpg
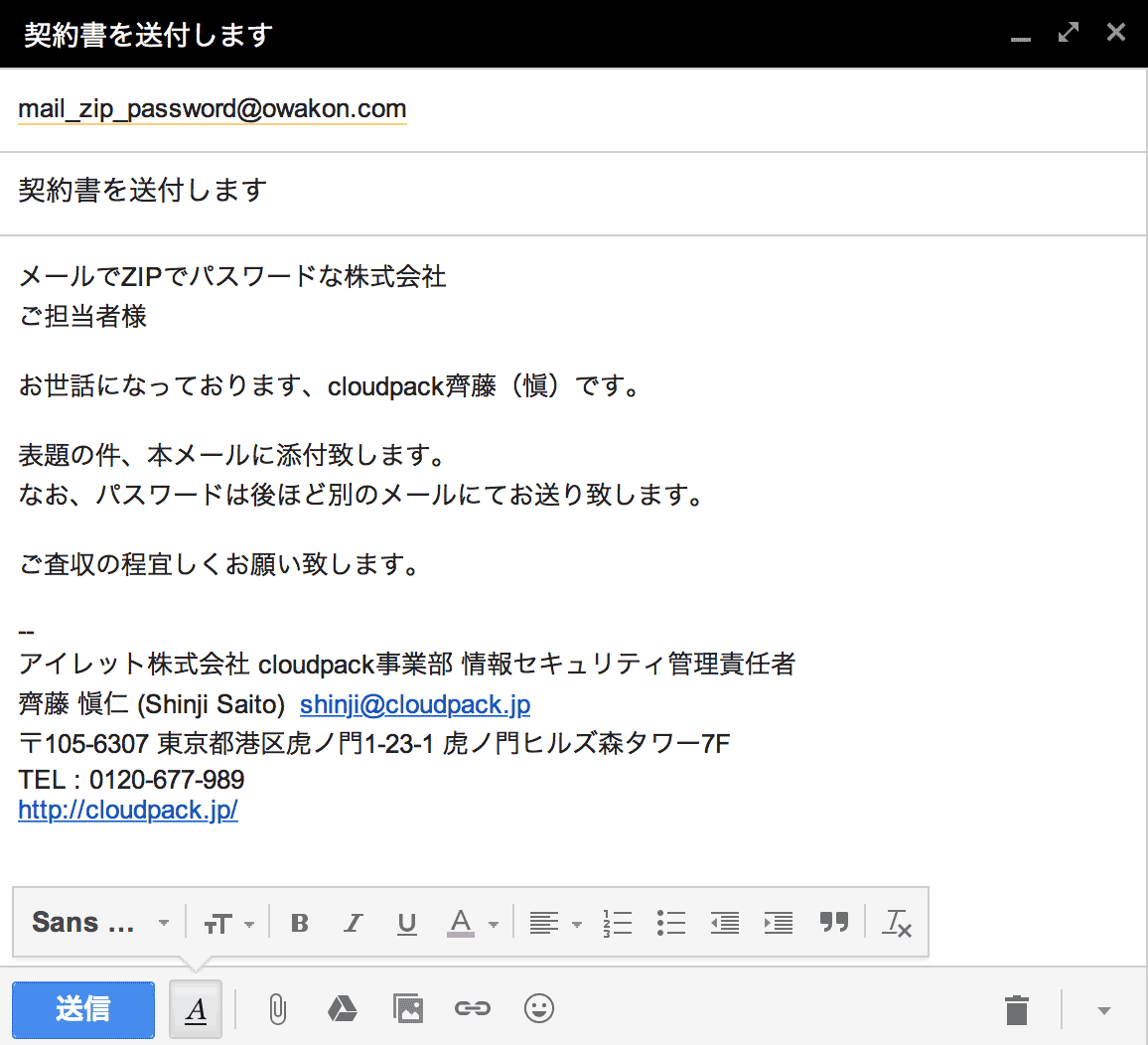
現時点のベストな対処法=別のブラウザを使用

引用: https://mobilelaby.net/images/2017/02/ios-app-disable-universal-link.jpg
Chromeで文字化けの対処が不可能となっている現状でのベストな対処法は、別のブラウザを使用する方法です。SafariやFireFoxであれば、文字コードのずれが発生せずに、文字化けを起こさずWEBサイトを閲覧できる可能性があります。
Chromeアプリで対処できるのが一番ですが、機能制限がかかっている以上、現在は不可能です。将来的に機能制限が解除され文字エンコードの設定が復活するのを期待しましょう。
【Chromeでの文字化け】まとめ。

引用: http://www.oshiete-kun.net/archives/image07/1112/bake_01.jpg
今回は、Chromeで文字化けが発生した場合の対処法をスマホ、PC別に紹介しました。今回述べた通り、PCでの対処は比較的簡単ですが、スマホでは、別のブラウザの使用を求められるという風に事情が異なります。今回紹介した方法を参考に、文字化けを解消して快適にインターネットを使用しましょう!