【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】デザインまとめ!
ウェブサイトでよく見かけるヘッダーは、簡単なCSSでおしゃれかわいいデザインにすることができます!サイズや色を変更して自分好みにカスタマイズしてくださいね!
関連記事
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】①ベーシック

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-21.22.19-min.png
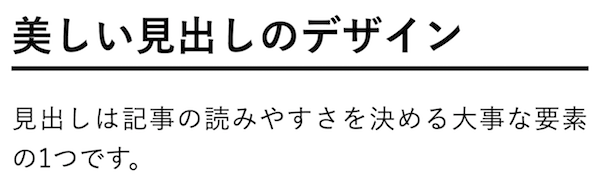
こちらは、ベーシックなヘッダーデザインです。よく使われるデザインなので、使えるようにしておきましょう!
html
見出しデザイン
CSS
h1 {
padding-bottom: 0.3em;
border-bottom: solid 2px black;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】②カラー

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-21.28.16-min.png
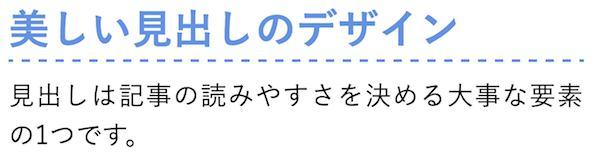
線を点線に変え、色を青に変えています。点線部分は「dashed」で作成していますが、「dotted」にしても良いと思います。
html
見出しデザイン
CSS
h1 {
color: #6594e0;
border-bottom: dashed 2px #6594e0;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】③二重線

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-21.56.46-min.png
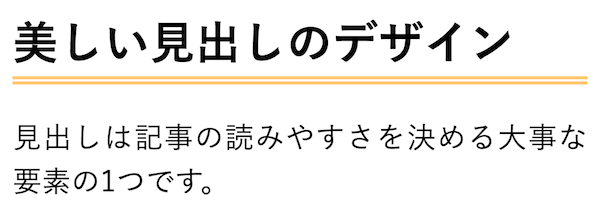
こちらは、下線を二重線に変えたパターンです。「#FFC778」の部分を変更して、お好みの色を使用してくださいね。
html
見出しデザイン
CSS
h1 {
border-bottom: double 5px #FFC778;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】④上下の線

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-23.43.12-min.png
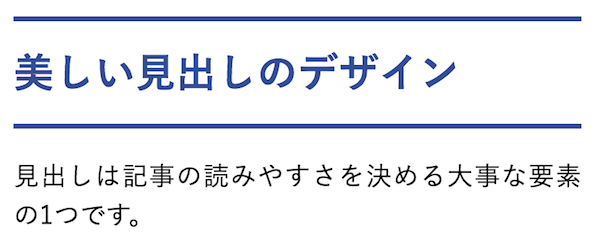
こちらは、上下に線を入れたデザインです。シンプルでおしゃれに見えるデザインですよね。
html
見出しデザイン
CSS
h1 {
color: #364e96;
padding: 0.5em 0;
border-top: solid 3px #364e96;
border-bottom: solid 3px #364e96;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑤囲み線

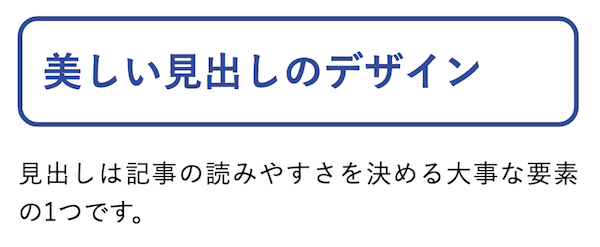
引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-22.05.40-min.png
文字の周りを線で囲ったデザインです。角は丸くしているので、やさしい印象のあるヘッダーです。文字周りの余白も好きなように変更することができます。
html
見出しデザイン
CSS
h1 {
color: #364e96;
border: solid 3px #364e96;
padding: 0.5em;
border-radius: 0.5em;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑥背景色

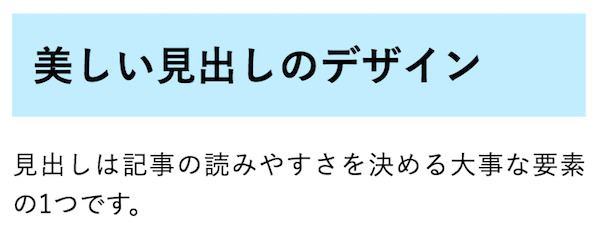
引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-22.01.33-min.png
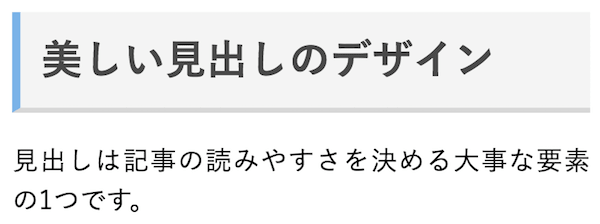
こちらは、背景に色を挿入したデザインです。文字が見えやすいように寒色系のカラーを使うようにしましょう。
html
見出しデザイン
CSS
h1 {
background: #c2edff;
padding: 0.5em;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑦背景色➕下線

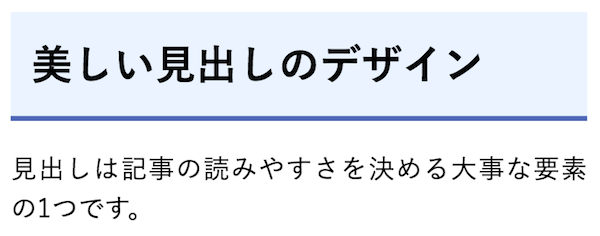
引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-23.45.30-min.png
こちらは、背景色に下線を加えたデザインです。背景色とボーダーは、同じような色で揃えるとおしゃれに見えると思います。
html
見出しデザイン
CSS
h1 {
padding: 0.5em;
color: #010101;
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑧左線

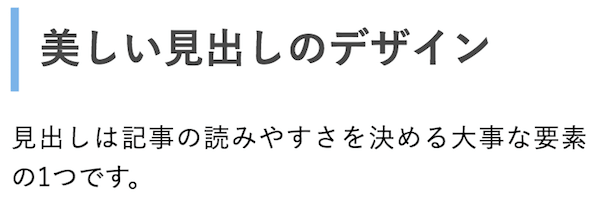
引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-23.51.54-min.png
こちらは、左側に線をつけたものです。シンプルで見やすいデザインですよね。線のカラーは、サイトのデザインに合わせて変更してください。
html
見出しデザイン
CSS
h1 {
padding: 0.25em 0.5em;
color: #494949;
background: transparent;
border-left: solid 5px #7db4e6;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑨立体的

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-23.53.29-min.png
背景色と同色の下線を合わせて、立体的に見せているデザインです。
html
見出しデザイン
CSS
h1 {
padding: 0.4em 0.5em;
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑩背景色➕囲み

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-10.35.10-min.png
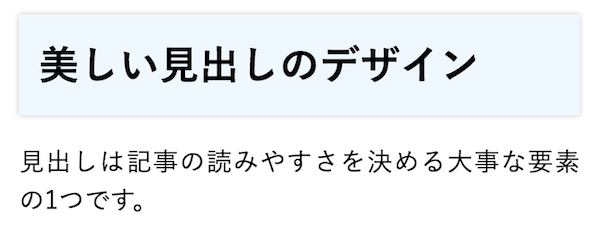
こちらは、背景色の周りに線を足したデザインです。
html
見出しデザイン
CSS
h1 {
padding: 0.5em;
background: aliceblue;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑪下線2色

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-9.24.29-min.png
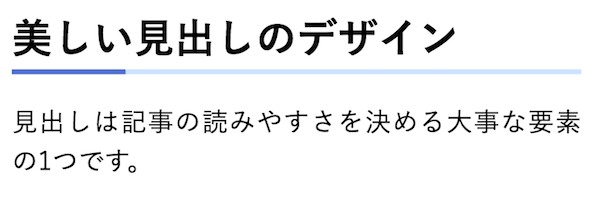
こちらは、下線の色を途中で変えるデザインです。同系色にしても、まったく違う色で組み合わせても、おしゃれに見えそうです。
html
見出しデザイン
CSS
h1 {
border-bottom: solid 3px #cce4ff;
position: relative;
}
h1:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #5472cd;
bottom: -3px;
width: 20%;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】⑫吹き出し

引用: https://saruwakakun.com/wp-content/uploads/2017/03/bdrheadline-0.33.00-min.png
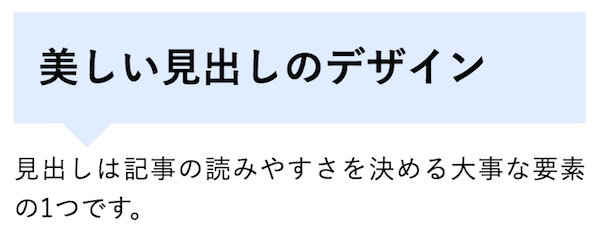
こちらは、吹き出し風のヘッダーデザインです。ピンク系の色に変更してもかわいくなりそうですね。
html
見出しデザイン
CSS
h1 {
position: relative;
padding: 0.6em;
background: #e0edff;
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
width: 0;
height: 0;
}
【ヘッダーのおしゃれかわいいデザインまとめ!CSSで作れるシンプルデザインも!twitter情報・サイズ変更!(2018)】まとめ
ヘッダーのおしゃれかわいいデザインをまとめてみましたが、いかがでしたか?おしゃれなヘッダーは、Webサイトをかわいい雰囲気に仕上げてくれます!簡単に使えるものばかりなので、ぜひ活用してみてくださいね!
































